وحدات القياس في css

ربما لاحظت في بحثك عبر محرك البحث Google كود css يستخدم وحدات قياس rem - em - vh - vw للتعبير عن العرض أو الإرتفاع أو padding أو غيرهم، أو ربما لاحظت إحدى الوحدات عند استخدامك لكلاسات من مكتبة tailwindcss أو bootstrap أو غيرهما من المكتبات المشهورة، في البداية سأخبرك بأن هُناك نوعين من وحدات القياس و هما وحدات قياس المُطلقة و وحدات قياس النسبية.
نوع الأول : وحدات القياس المطلقة Absolute lengths units :
هي الوحدات الثابتة في قيمتها و لا تتأثر بعنصر الأب في عرضها و إرتفاعها، و هي كالتالي :
وحدة القياس cm :
هي وحدة قياس سنتيمتر، إحدى استخداماتها في css لصفحات المخصصة للطباعة لوضع قياسات ورقة A4 أو غيرها.
وحدة القياس mm :
هي وحدة قياس مليمتر، فواحد 1 سنتيمتر يساوي 10 مليمتر.
وحدة القياس in :
هي وحدة قياس انش inch، فواحد 1 انش يساوي 96 بكسل و يساوي 2.54 سنتيمتر.
وحدة القياس pt :
هي وحدة قياس تعبّر بنقطة point، ف 72 نقطة تساوي 1 انش، و هي تستخدم غالبًا في الرسومات و أحيانًا مع الخطوط، و الذين يعرفون لبرامج التصميم مثل الفوتوشوب - Photoshop يعرفون هذه الوحدة.
وحدة القياس px :
هي من أشهر وحدات القياس المستخدمة في css و في الواجهات، و هي الوحدة التي يتم بها قياس شاشات الكمبيوتر و دقّتها.
نوع الثاني : وحدات القياس النسبية Relative lengths units :
هي وحدات تأخذ القيمة و تقيسها نسبيًا على عنصر الأب أو العنصر الرئيسي html.
وحدة القياس المئوية % :
هي وحدة قياس تتأثر مع أطوال عنصر الأب "الذي يحتوي عنصرنا الحالي"، أيّ في حالة كان عنصر الأب لديه طول العرض width الخاص به 400px بكسل، و قيمة طول العرض عنصرنا الحالي 50%، فهذا يعني إن طول عرض عنصرنا 200px بكسل، لأن 1% يساوي 4px بكسل، فالمعادلة تُصبح كالتالي :
4px × 50% = 200px
وحدة القياس em :
هي وحدة قياس تتأثر بحجم الخط font-size للعنصر الحالي أو عنصر الأب، أيّ لو كان لدينا عنصر له حجم خط يساوي 16px بكسل و وضعنا له طول العرض 1em فهذا يعني طول العرض عنصرنا الحالي 16px بكسل، فيعني في حالة وضعنا قيمة طول العرض أو الإرتفاع 3em تصبح المعادلة كالتالي :
3em × 16px = 48px
مثال على إستخدام وحدة em مع حجم الخط للعنصر نفسه:
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Units | em</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<style>
*,
body {
margin: 0;
padding: 0;
}
.container {
padding: 10px 10px;
}
.bg-primary {
background-color: #17191A;
}
.example-em-self {
font-size: 16px;
padding: 0.5em 1em; /* 0.5em = 8px | 1em = 16px */
border-radius: .5em; /* 0.5em = 8px */
background-color: #414141;
color: #fffffff9;
}
</style>
</head>
<body class="bg-primary">
<div class="container">
<span class="example-em-self">
ciphers.dev
</span>
</div>
</body>
</html>
كما نلاحظ بأن عنصرنا الحالي يمثّله كلاس example-em-self و الذي أعطيناه حجم الخط 16px بكسل، ثم استخدمنا وحدة em مع padding، فأصبحت قيمة padding :
0.5em = 8px
1em = 16px
مثال على إستخدام وحدة em مع حجم الخط للعنصر الأب :
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Units | em parent</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<style>
*, body {
margin: 0;
padding: 0;
}
.container {
height: 100vh;
width: 100vw;
display: flex;
align-items: center;
justify-content: center;
}
.bg-primary {
background-color: #17191A;
}
.parent {
font-size: 16px;
color: #ffffffc9;
}
.child {
background-color: #414141;
padding: 1.5em 3em; /* 1.5em = 24px | 3em = 48px */
border-radius: 1em;
}
</style>
</head>
<body class="bg-primary">
<div class="container">
<div class="parent">
<span class="child">
ciphers.dev
</span>
</div>
</div>
</body>
</html>
كما نلاحظ بأن عنصرنا الحالي يستخدم كلاس child و العنصر الأب الذي يحتوي على عنصر child يستخدم كلاس parent، و حجم الخط تم وضعه للأب و ليس للابن، مع ذلك تم أخذ قيّم padding و تأثرها بحجم الخط الخاص بالعنصر الأب.
وحدة القياس rem :
هي وحدة قياس كسابقتها و لكنها تتأثر بالعنصر الرئيسي "الجذر" root element و هو html و ليس بالعنصر الأب.
مثال على إستخدام وحدة rem :
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Units | rem</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<style>
*, body {
margin: 0;
padding: 0;
font-size: 32px;
}
.container {
height: 100vh;
width: 100vw;
display: flex;
align-items: center;
justify-content: center;
}
.bg-primary {
background-color: #17191A;
}
.parent {
color: #ffffffc9;
}
.child {
background-color: #414141;
padding: 1.5rem 3rem; /* 1.5rem = 48px | 3rem = 64px */
font-size: 1rem; /* 1rem = 32px */
border-radius: 1rem; /* 1rem = 32px */
}
</style>
</head>
<body class="bg-primary">
<div class="container">
<div class="parent">
<span class="child">
ciphers.dev
</span>
</div>
</div>
</body>
</html>
يمكن وصول للعنصر الرئيسي عبر علامة * ثم الأقواس المعكوفة أو بكتابة اسم العنصر الرئيسي html، في مثالنا الحالي استخدمت علامة النجمة للتوضيح، كما تلاحظون تم وضع حجم الخط للعنصر الرئيسي 32px بكسل و استخدمنا وحدة قياس rem لكلاس child مع padding، فأصبحت قيمة padding :
1.5rem = 48px
1rem = 64px
وحدتي القياس vh و vw :
هي وحدة قياس تتأثر نسبيًا مع طول العرض و الإرتفاع لنافذة المتصفح نفسه، ف vw هي إختصار لـ viewport of width، و كذلك vh هي إختصار لـ viewport of height، فإذًا كيف تُقاس نسبيًا؟ إذا كان طول العرض للمتصفح يساوي 1920px بكسل مثلًا، ف 1% لـ vw يساوي 19.2px بكسل :
1920px / 100% = 19.2px === 1%
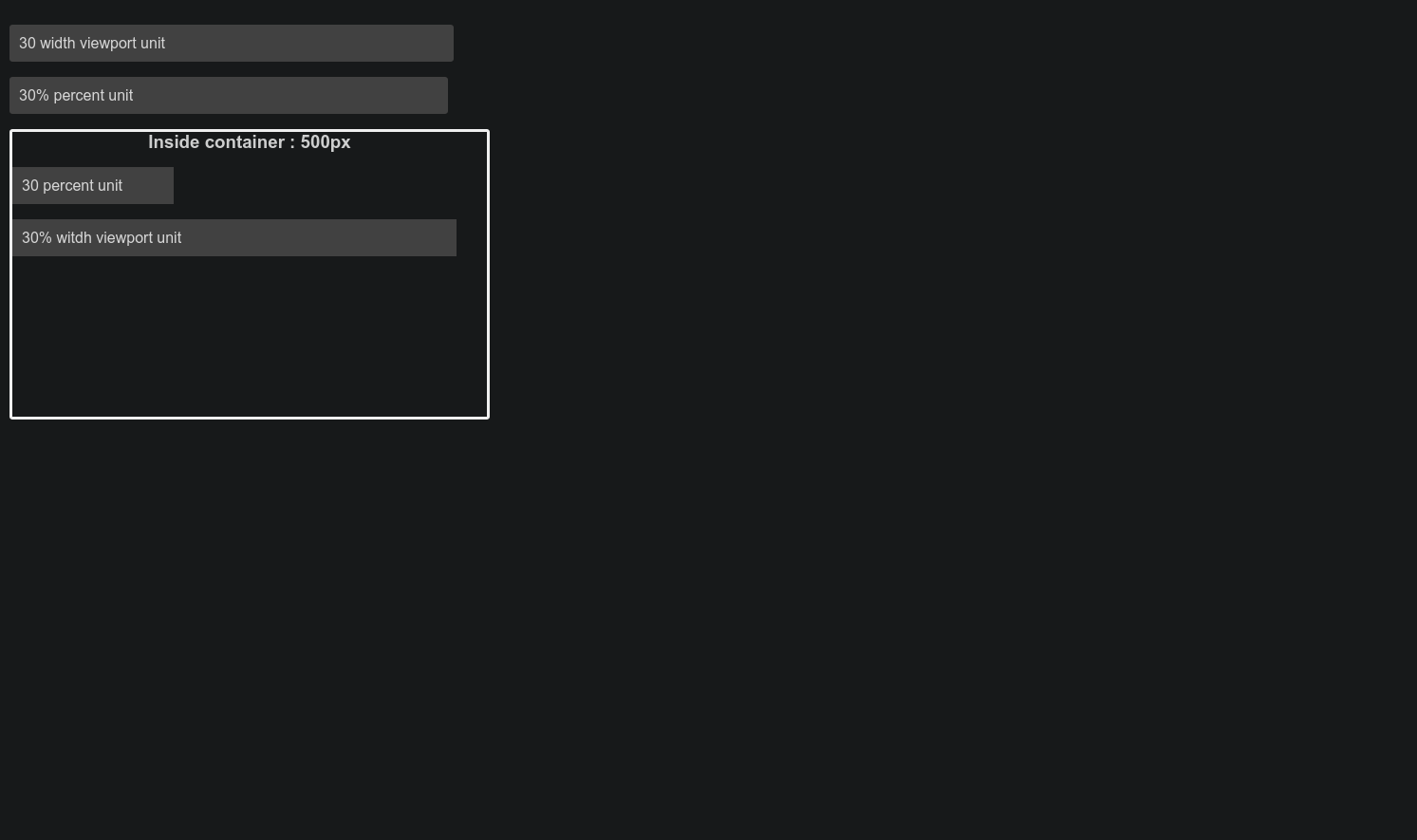
الفرق بين وحدتي vh - vw و النسبة المئوية % :
وحدتي القياس vh و vw تتأثر بطول العرض و الإرتفاع لنافذة المتصفح نفسها، بينما النسبة المئوية للعنصر تتأثر بطول العرض و الإرتفاع لعنصر الأب الذي يحتويها.
هنا مثال بسيط يوضّح الفرق عمليًا بينهم :
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,
user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS Units</title>
<style>
*,
body {
margin: 0;
padding: 0;
}
.parent-units {
height: 300px;
width: 500px;
border: 3px solid #efefef;
border-radius: 3px;
}
.container {
padding: 10px 10px;
}
.bg-primary {
background-color: #17191A;
}
.bg-secondary {
background-color: #414141;
padding: 10px;
}
.text-primary {
color: #ffffffc9;
}
.text-center {
text-align: center;
}
.rounded {
border-radius: 3px;
}
.my-2 {
margin-top: 1rem;
margin-bottom: 1rem;
}
.wv-30 {
width: 30vw;
/* viewport width */
}
.wp-30 {
width: 30%;
/* 10 percent width */
}
</style>
</head>
<body class="bg-primary">
<div class="container bg-primary">
<div class="bg-secondary text-primary rounded my-2 wv-30">
30 width viewport unit
</div>
<div class="bg-secondary text-primary rounded my-2 wp-30">
30% percent unit
</div>
<div class="parent-units">
<h3 class="text-primary text-center"> Inside container : 500px</h3>
<div class="bg-secondary text-primary wp-30 my-2">30 percent unit</div>
<div class="bg-secondary text-primary wv-30 my-2">30% witdh viewport unit</div>
</div>
</div>
</body>
</html>
صورة للتوضيح :

ملاحظة : حجم الخط الإفتراضي لعنصر الرئيسي "الجذر - root" هو
16pxبكسل في أغلب المُتصفحات.
في النهاية :
هُناك وحدات لم أذكرها لعدة أسباب، من ضمنها لقلّة إستخدامها و كذلك لأنها مذكورة في المصادر التي أرفقتها في آخر الموضوع.